首页幻灯
编辑准备显示在幻灯中的文章,在下面“将文章添加到幻灯”面板中输入图片链接地址即可。图片尺寸:大于等于760px,高度任意,但图片尺寸必须相同。
在“文章设置”面板“幻灯外链地址”中输入图片点击后的链接地址,可以实现自定义链接。
文章中插入图片幻灯
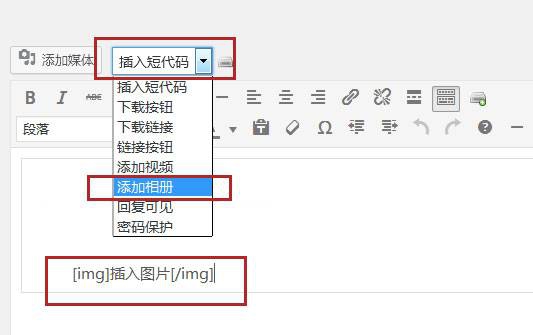
编辑文章时,点击编辑工具栏的“插入短代码”选择“添加相册”在文章适当位置添加短代码,如图:

删除短代码中的“插入图片”文字,然后在这个位置,按正常方法添加图片。
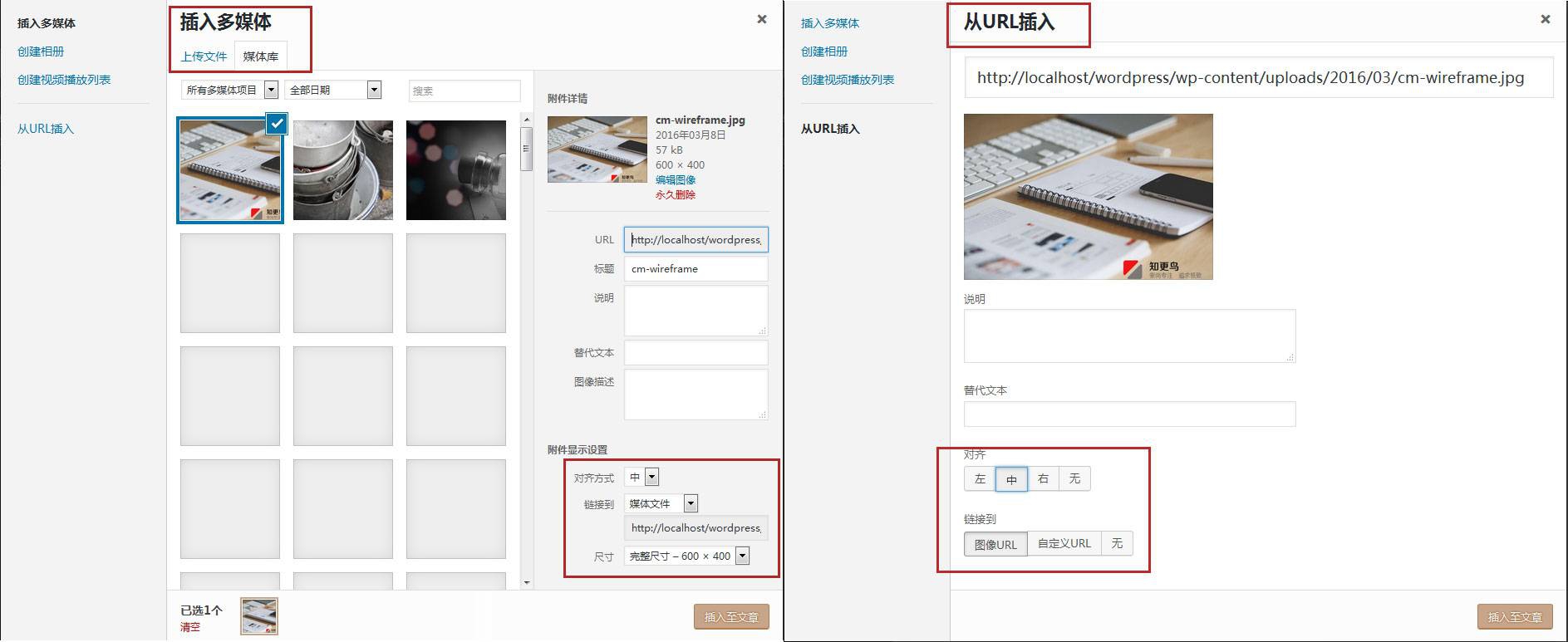
点击“添加媒体”按钮,可以选择:媒体库、上传图片、从URL插入方式添加图片,多张图片间不能有空格和回行。
本地上传,必须选择链接到:媒体文件,从URL插入(外链)必须选择链接到:图像URL,只有这样选择,才能正确显示图片张数,如图:

提示
使用该功能,必须到主题选项中取消“启用正文图片延迟加载”勾选,否则会造成图片无法加载显示。
如果幻灯外面还有图片,为了计数准确,外面的图片链接可以选择:无。
不同分类调用不同的模板布局
主题分类归档页面可以选择包括默认模板和图片布局、时间轴布局、杂志布局、子分类模板、标题分类模板的6种布局
一、普通分类使用图片布局
将begin主题根目录中的category-grid.php名称后面“grid”改为某个分类的ID号,之后再次打开这个分类就会以图片九宫格布局展示内容。如果多个分类,可以多复制几个category-grid.php模板文件,并修改相应的ID号。 具体效果点此
二、分类使用时间轴布局
方法同上,将begin主题根目录中的category-line.php名称后面“line”改为某个分类的ID号,之后再次打开这个分类就会以时间轴布局展示内容,默认公告分类就是时间轴布局。具体效果
三、分类调用首页杂志布局
适合分类专题之用,需要手动修改模板文件。
使用方法:
1、打开begin主题根目录的category-cms.php模板文件,修改其中加注释代码中的分类ID或文章ID
2、保存后,将category-cms.php名称后面的“cms”改为某个分类的ID号即可。之后再次打开这个分类就会以杂志布局显示分类内容。
3、多个分类调用此模板,可复制几个category-cms.php模板文件,并重复以上步骤。
4、通栏幻灯,通过修改模板文件中的文章ID,调用指定文章。为幻灯中的文章添加图片,编辑指定的文章,添加自定义栏目,名称:cat_img,值:图片地址,图片尺寸:宽度大于等于1080px,高度不限,但必须相同。
注:文章ID,就是在WP后台,打开所有文章页面,鼠标悬停在文章标题上,浏览器下面状态栏上“post=”后面显示的数字。
四、子分类模板
首先,新建一个分类,因为这个模板不会显示父分类的文章,所以不要向里面添加文章,只需要为这个分类添加一段描述即可,否则会出现在侧边分类小工具中。
其次,为这个新建的分类添加子分类。
然后将将begin主题根目录category-child.php模板名称后面的“child”改为这个新建分类的ID号,之后再次打开这个分类就会以显示这个分类下所有子分类的最新8篇文章。如果多个分类使用该模板,可以多复制几个category-child.php模板文件,并修改相应的ID号,自行修改模板中的默认图片。点此查看具体效果
五、只显示标题的分类模板
将主题根目录的category-list.php模板,名称中的list改为某个分类的ID,之后再打开这个分类就会以标题列表的形式展现该分类。具体效果
六、通长缩略图分类模板
将主题根目录的category-full.php模板,名称中的full改为某个分类的ID,之后再打开这个分类就会显示通长缩略图的样式。具体效果
SEO设置
- 首页描述及关键字,到主题选项中添加
- 正文,自动截取文章首段一定字数的作为描述,取标签为关键字。 也可以在文章编辑器下面的“文章设置”面板中,手动添加文章描述及关键词。
- 页面,需在编辑器下面的“页面设置”面板中添加描述及关键字。
- 分类页面,取分类描述作为该分类页面的description,分类名称为关键字。
- 标签页面,取标签描述作为该标签页面的description,标签名称为关键字。
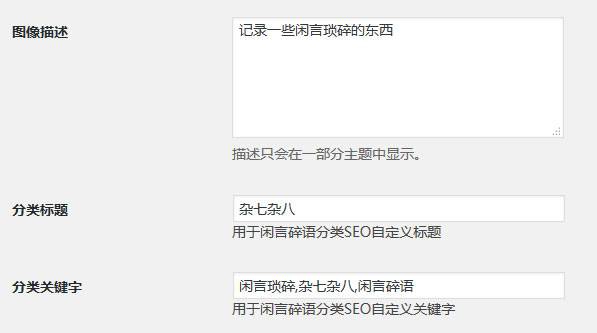
另外,可通过编辑分类、标签,为其添加自定义标题、及关键字如图:

从而实现网页源代码title中显示的分类、标签名称与实际分类、标签名称不同的自定义SEO功能。
注:分类及标签中无文章,设置无效、
具体效果见:我博客的闲言碎语分类,分类实际名称为闲言碎语,而浏览器标题栏及查看源码显示的是杂七杂八。
感谢您的来访,获取更多精彩文章请收藏本站。







![【知更鸟】知更鸟begin各版本主题使用指南[精细版]-七木云](https://www.qimuyun.cn/wp-content/uploads/2018/10/1047_1.jpg)





暂无评论内容