缩略图
主题支持四种缩略图方式。
依次顺序:自定义栏目→特色图片→自动裁剪文章第一张图片为缩略图→随机缩略图
1、特色图像,(不建使用)需到主题选项→基本设置中勾选“启用特色图像”,才能使用。
2、通过添加自定义栏目:thumbnail 调用指定图片,(只在调用特殊制作的缩略图时使用,而且缩略图大小必须相同)。
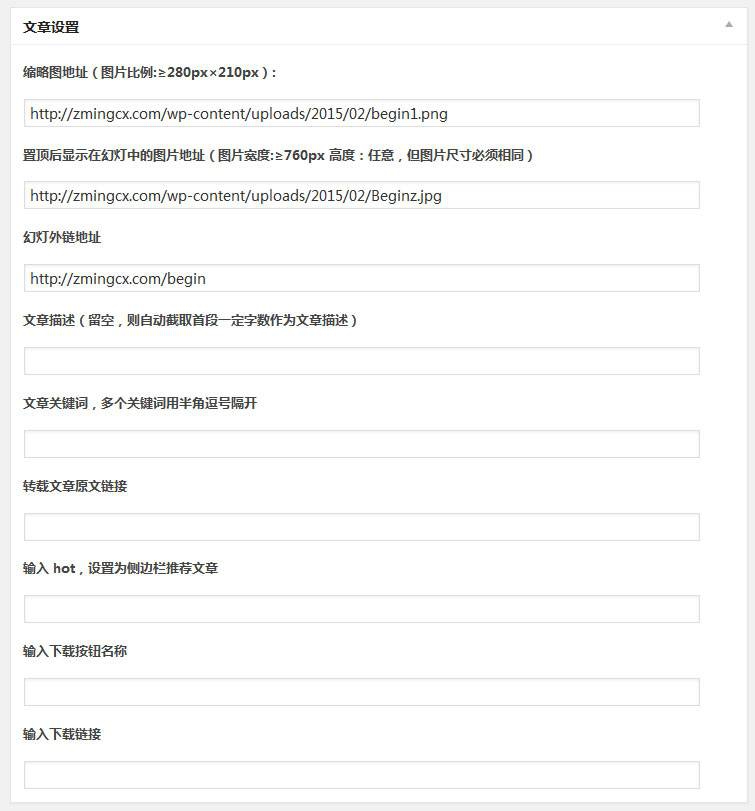
编辑文章在编辑窗口下面的文章设置中直接输入图片链接地即可,支持外链。
如图:

3、自动裁剪文章中的第一张图片作为缩略图,支持外链接图片下载到本地裁剪。
需要主机安装GD库。
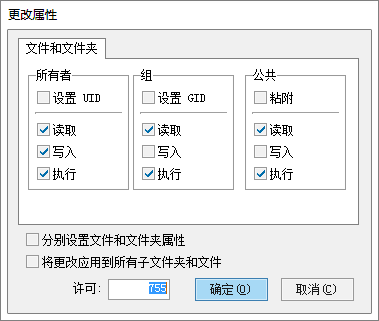
注:使用自动裁剪功能需要将begin主题目录的cache文件夹,权限设置为755以上(或者777)。 可以使用FTP客户端右键cache文件夹,在调出的菜单中选择属性,最终设置如图:

另外,出于安全考虑,主题默认并没有开启所有外链图片自动裁剪,如想实现外链图片自动裁剪,打开Begin主题根目录的timthumb-config.php,在大约70行处添加外链接图片地址域名:
// 添加外链图片域名
if(! isset($ALLOWED_SITES)){
$ALLOWED_SITES = array (
'ww1.sinaimg.cn',
'ww2.sinaimg.cn',
);
} 格式类似上面的 'ww1.sinaimg.cn', 一行一个
如果想裁剪所有外链图片,将第10行的:
define (‘ALLOW_ALL_EXTERNAL_SITES’, false);
改为:
define (‘ALLOW_ALL_EXTERNAL_SITES’, true);
这样就不需要再添加图片域名了,但可能会产生安全问题,自己酌情选择。
如果不想裁剪外链接图片,将第9行的:
define (‘ALLOW_EXTERNAL’, true);
改
define (‘ALLOW_EXTERNAL’, false);
5、文章中无图显示随机缩略图
缩略图比例:大于等于280×210px,因本主题为响应式设计,页面会随着屏幕大小的改变而缩放,所以缩略图比例必须相同,否则有些模板和模块会显示错位。
菜单
主题支持三个菜单(主要菜单、顶部菜单和移动端菜单),菜单操作使用方法:
- 进入WP后台→外观→菜单,点击创建新菜单。
- 首先输入一个菜单名称,并保存菜单。
- 菜单支持添加单篇文章、分类、标签、页面、自定义链接及自定义文章类型(公告、图片、商品)等,如果发现缺少项目,可以打开右上角的“显示选项”勾选相应的项目。
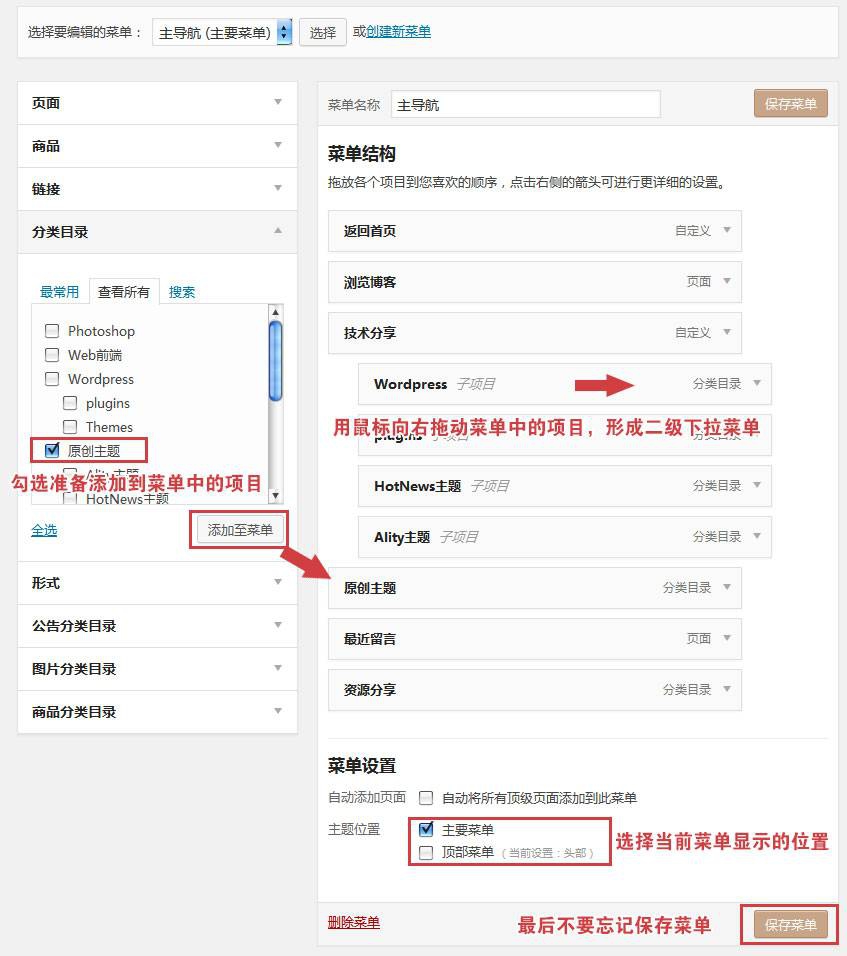
- 添加菜单项,选择一个分类或者页面,点击添加至菜单,可以多选,用鼠标向右拖动已添加的菜单项,可以形成二级下拉菜单。 具体操作如图:

注:顶部和移动端菜单不支持二级下拉菜单,否则会错位。
如果不想显示顶部的的菜单,可以新建一个空的“菜单”,然后选择这个空的“菜单”。
移动端菜单只在移动浏览器上可见,需要到主题选项—-基本设置中,勾选“启用单独移动端导航菜单”,但WP自带的判断移动设备的函数,很多浏览器并不能识别这个移动菜单,可以将移动浏览器的标识(UA)改成iPhone,另外如果开启了静态缓存也可能不会生效。
菜单添加图标字体参阅:为导航菜单添加个性图标字体
字体图标选择器名称对照:http://fontawesome.io/icons/
注:如果只想显示字体图标而不显示文字,可以用空格符号 代替文字
文章编辑
主题集成了常用自定义栏目添加面板,自定义缩略图、文章描述、幻灯中的图片、设置为侧边推荐文章等都可以在此添加,如图:

- 默认回行段首自动空两格,按住上档键(shift)的同时,按回车键(Enter),则无空格。
- 编辑文章插入图片时,从URL插入(外链)必须选择链接到:图像URL;本地上传,必须选择链接到:媒体文件,并且图片名称不能为中文汉字,否则不会启用图片lightbox查看。
- 默认插入文章中的图片不能随意拖动大小,在图片“说明”框内添加内容后,可拖动大小。但不要将添加说明的图片放在文章的最前面,会造成文章摘要截断显示图片内容并会影响文章描述。
- 图片对齐方式不能为空,必须选择一种对齐方式。
- 主题集成所见即所得的后台编辑功能,在编辑器中有一个虚线框,是正文版心。
- 编辑文章时,文字选择段落格式为二级、三级标题(H2、H3)后,会加上明显的样式标记。
文章形式
主题支持标准、日志、图像、视频、引用(软件)五种形式。编辑文章时:
有缩略图的文章可以选择标准形式
无缩略图的选择日志形式
文字少图片多的日志可选择图像形式
不同的文章形式,在文章列表页面,会显示不同的外观布局
文章中插入视频
编辑文章时,切换到文本编辑模式,点击“添加视频”在适当位置加入: 【video href=’视频代码’】图片链接【/video】 比如:
【videos href='http://player.youku.com/embed/XMjM2OTE3ODg4'】http://zmingcx.com/wp-content/uploads/2015/03/ladyd.jpg【/videos】
之后添加视频链接及图片链接,具体效果点此。 视频链接见下节:自定义文章类型中的视频链接形
自定义文章类型
主题集成四种自定义文章类型:公告、图片、视频、商品。 其中:
- 公告,在主题选项中勾选显示后,只显示在首页固定的导航菜单下。
- 图片,单独的九宫格分类布局
- 视频,单独的九宫格分类布局及正文模板
- 商品,也就是淘客,算是附赠的模板,可通过编辑器下面“商品设置”添加缩略图、商品描述、价格、购买链接等。
使用方法:
- 在WP后台左侧面板文章下面依次为公告、图片、视频、商品。
- 以发表图片为例,首先新建一个图片分类,然后点击发布图片,图片日志与编辑普通文章相同,在此略过。
- 发表图片日志、视频日志时时需勾选一个图片或者视频分类,用于之后将图片和视频分类调用到导航菜单中,方便读者查看。
视频支持优酷、搜狐视频、土豆、56、腾讯视频等网站视频弹窗播放。 一般在视频通用分享代码中获取视频链接
- 优酷格式:http://player.youku.com/embed/XMjM2OTE3ODg4
- 搜狐格式: http://tv.sohu.com/upload/static/share/share_play.html#78773912_8355607_0_9001_0
- 土豆格式: http://www.tudou.com/programs/view/html5embed.action?type=0&code=XLHEAzwMBM8&lcode=&resourceId=0_06_05_99
- 腾讯格式: http://v.qq.com/iframe/player.html?vid=w0015alvvrl&tiny=0&auto=0
注:自定义文章类型文章并不会显示在普通的最新文章列表中,并且这些文章在更换主题后也将看不见,包括后台也不可见。提示
如果点击公告、图片、视频、商品日志链接,显示“亲,该网页可能搬家了!”404页面,需到WP后台–设置–固定链接页面,多点几次“保存更改”按钮就可以了。
图片、视频、商品固定链接前缀别名,比如商品的固定链接为:
分类:http://zmingcx.com/taobao/taoke
正文:http://zmingcx.com/tao/jrniaxie.html
如果认为默认的固定链接前缀别名taobao和tao,不符合自己的要求,可以到主题选项→SEO设置中,分别修改固定链接前缀别名。
注:修改完成后,必须到WP后台–设置–固定链接页面,保存一下更改,才能生效。
另外,推荐用这两种自定义固定链接形式:
/%postname%.html /%post_id%.html
第一种,需要手动将中文标题改为英文或拼音,使用有些繁琐。
第二种,显示的是文章ID,使用简单。
注:任何一种固定链接形式,对所谓的SEO都无任何影响。
另外想让上述文章类型也能自定义固定链接,需要安装插件:Custom Post Type Permalinks
感谢您的来访,获取更多精彩文章请收藏本站。







![【知更鸟】知更鸟begin各版本主题使用指南[精细版]-七木云](https://www.qimuyun.cn/wp-content/uploads/2018/10/1047_1.jpg)





暂无评论内容